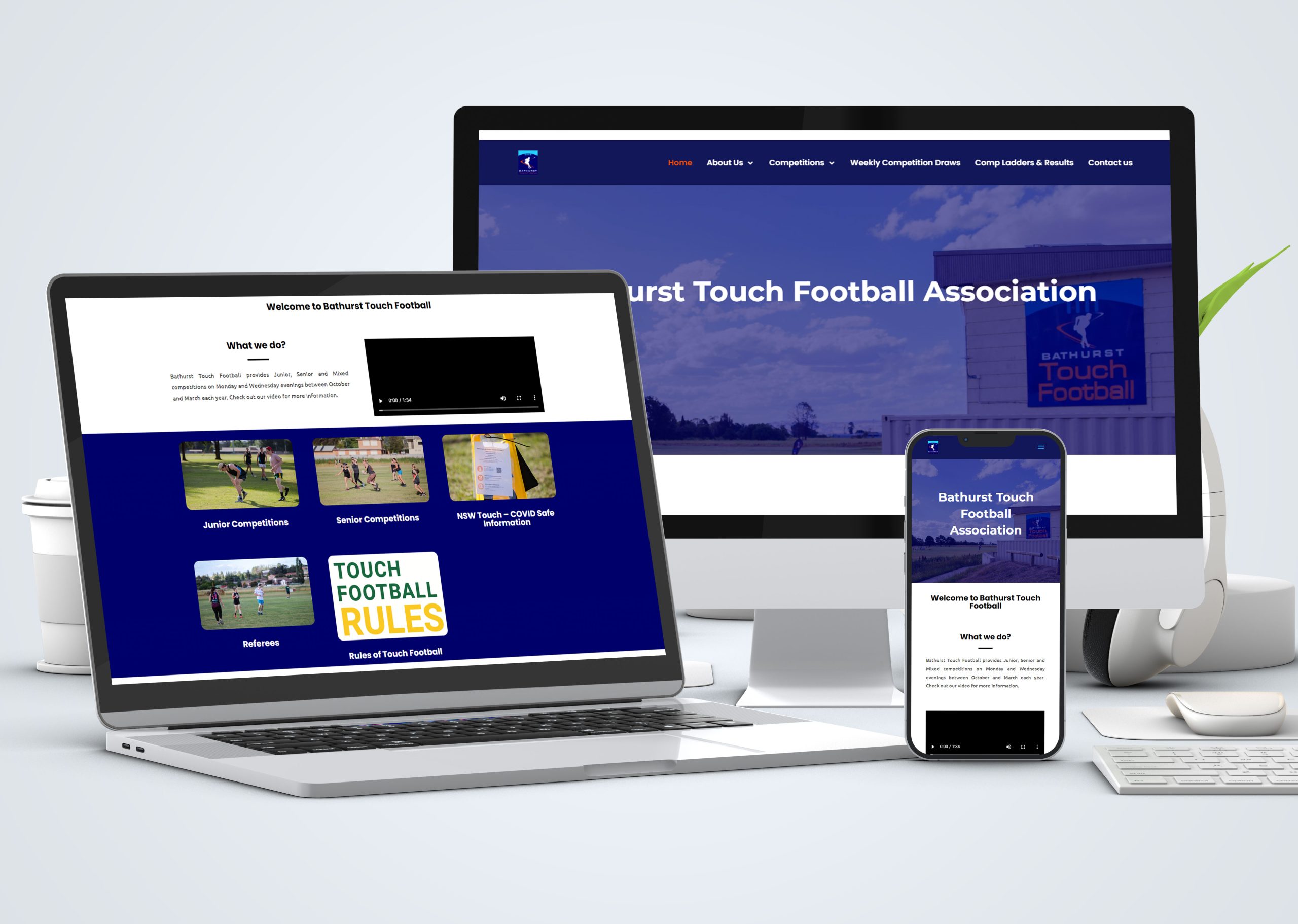
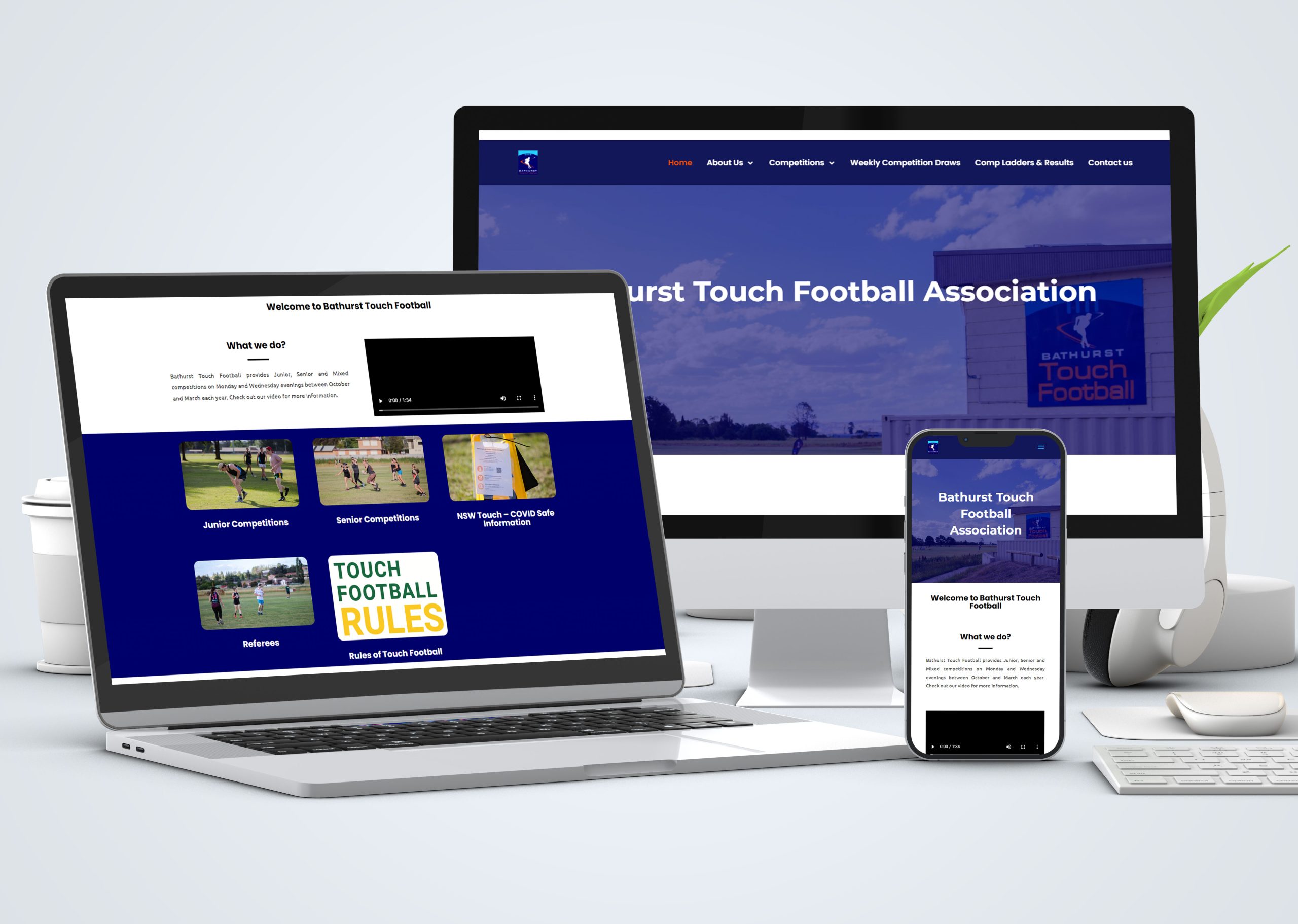
Bathurst Touch Football Association
View Website >>
Creating the Bathurst Touch Football Association Website
At Loveridge Digital, we pride ourselves on transforming visions into vibrant digital realities. Our latest project, the Touch Football Bathurst website, stands as a testament to our commitment to excellence and creativity in web development. Leveraging the versatile Divi theme within WordPress, we crafted a site that not only meets our client’s needs but also enhances the user experience with a seamless, engaging interface. This detailed account explores our step-by-step process in creating the Touch Football Bathurst website, highlighting the strategic and technical decisions that shaped the final product.


Creating the Bathurst Touch Football Association Website
At Loveridge Digital, we pride ourselves on transforming visions into vibrant digital realities. Our latest project, the Touch Football Bathurst website, stands as a testament to our commitment to excellence and creativity in web development. Leveraging the versatile Divi theme within WordPress, we crafted a site that not only meets our client’s needs but also enhances the user experience with a seamless, engaging interface. This detailed account explores our step-by-step process in creating the Touch Football Bathurst website, highlighting the strategic and technical decisions that shaped the final product.

Understanding the Client’s Needs
The journey began with an in-depth consultation with the Touch Football Bathurst team. Understanding their goals was crucial: they needed a website that could efficiently manage event information, registrations, team updates, and community engagement. It was essential for the site to be user-friendly, mobile-responsive, and aesthetically aligned with the sports community it represents.
Key Objectives:
- User-Friendly Navigation: Ensuring visitors could easily find information.
- Dynamic Content Management: Regular updates on events, teams, and news.
- Engagement Tools: Features to boost community interaction and involvement.
- Mobile Responsiveness: Seamless performance across devices.
Choosing Divi for Flexibility and Customization
Why Divi?
We opted for Divi by Elegant Themes due to its flexibility and powerful visual builder. Divi’s drag-and-drop interface allows for real-time design, providing a robust yet intuitive platform for both developers and end-users. Its modularity also meant that future updates and adjustments could be handled with ease.
Setting Up WordPress
Our first step in development was setting up WordPress on a reliable hosting platform. We ensured that the environment was optimized for performance and security, with necessary plugins installed to enhance functionality and protect the site from potential threats.
Installing and Customizing Divi
Once WordPress was ready, we installed the Divi theme. Customization began with creating a child theme, ensuring that any modifications would not be lost during theme updates. This practice is crucial for maintaining the site’s integrity and longevity.


Choosing Divi for Flexibility and Customization
Why Divi?
We opted for Divi by Elegant Themes due to its flexibility and powerful visual builder. Divi’s drag-and-drop interface allows for real-time design, providing a robust yet intuitive platform for both developers and end-users. Its modularity also meant that future updates and adjustments could be handled with ease.
Setting Up WordPress
Our first step in development was setting up WordPress on a reliable hosting platform. We ensured that the environment was optimized for performance and security, with necessary plugins installed to enhance functionality and protect the site from potential threats.
Installing and Customizing Divi
Once WordPress was ready, we installed the Divi theme. Customization began with creating a child theme, ensuring that any modifications would not be lost during theme updates. This practice is crucial for maintaining the site’s integrity and longevity.

Designing the Layout
Building the Homepage
The homepage is the face of the website and thus required special attention. Using Divi’s visual builder, we created a layout that was both welcoming and informative. Key sections included:
- Hero Section: Featuring a full-width background image of a touch football game, overlaid with the club’s logo and a compelling call-to-action button leading to the registration page.
- About Section: A brief introduction to Touch Football Bathurst, highlighting its history and mission.
- Events Section: A dynamic display of upcoming events, using Divi’s built-in modules to pull content from event posts automatically.
- News and Updates: Featuring the latest news articles, ensuring the homepage always had fresh content.
- Call to Action: Strategically placed buttons and links encouraging visitors to join the club, register for events, or contact the team.
Events and Registration
The Events section required a robust system to manage and display upcoming games and tournaments. We integrated a plugin compatible with Divi to handle event management, allowing for easy updates and detailed event pages. Each event page includes:
- Event Details: Date, time, location, and description.
- Registration Form: A user-friendly form for participants to sign up.
- Google Maps Integration: Interactive maps to guide visitors to event locations.
Team and Player Profiles
To foster a sense of community, we created dedicated pages for teams and player profiles. Using Divi’s modules, we designed a layout that showcased each team with images, brief bios, and stats. These pages not only provide valuable information but also celebrate the players’ contributions, enhancing engagement.
News and Blog
Regular updates are vital for keeping the community informed and engaged. We set up a blog section using Divi’s post modules, which dynamically display the latest news articles. This section is designed to be easily manageable by the Touch Football Bathurst team, allowing them to publish new content effortlessly.
Contact and Engagement
The contact page was designed with simplicity and accessibility in mind. It features a contact form, social media links, and essential contact details. Additionally, we integrated a live chat plugin to provide immediate support and interaction, enhancing user experience and engagement.
Ensuring a Seamless User Experience
Mobile Optimization
In today’s digital landscape, mobile responsiveness is non-negotiable. Using Divi’s built-in responsiveness settings, we meticulously adjusted each element to ensure the site performs flawlessly on all devices. We tested the site on various screen sizes to confirm that images, text, and interactive elements scaled appropriately.
Performance Enhancements
Website speed and performance were critical considerations. We implemented the following strategies to ensure fast load times and smooth navigation:
- Caching: Installed and configured a caching plugin to reduce load times.
- Image Optimization: Compressed images without compromising quality.
- Minification: Minified CSS, JavaScript, and HTML files to streamline code.
- Content Delivery Network (CDN): Leveraged a CDN to distribute content efficiently across the globe.


Ensuring a Seamless User Experience
Mobile Optimization
In today’s digital landscape, mobile responsiveness is non-negotiable. Using Divi’s built-in responsiveness settings, we meticulously adjusted each element to ensure the site performs flawlessly on all devices. We tested the site on various screen sizes to confirm that images, text, and interactive elements scaled appropriately.
Performance Enhancements
Website speed and performance were critical considerations. We implemented the following strategies to ensure fast load times and smooth navigation:
- Caching: Installed and configured a caching plugin to reduce load times.
- Image Optimization: Compressed images without compromising quality.
- Minification: Minified CSS, JavaScript, and HTML files to streamline code.
- Content Delivery Network (CDN): Leveraged a CDN to distribute content efficiently across the globe.

Testing and Launch
Before the site went live, it underwent rigorous testing. We performed multiple rounds of quality assurance to identify and resolve any issues. This process included:
- Functionality Testing: Ensuring all links, forms, and interactive elements worked as intended.
- Compatibility Testing: Verifying the site’s performance across different browsers and devices.
- Load Testing: Assessing the site’s ability to handle high traffic volumes.
- User Testing: Gathering feedback from real users to make final adjustments.
Post-Launch Support and Analytics
With the site thoroughly tested and polished, we launched the Touch Football Bathurst website. However, our commitment to our clients doesn’t end at launch. We provided the Touch Football Bathurst team with comprehensive training on how to manage and update the site. Additionally, we offer ongoing support and maintenance to ensure the site remains current and performs optimally.


Post-Launch Support and Analytics
With the site thoroughly tested and polished, we launched the Touch Football Bathurst website. However, our commitment to our clients doesn’t end at launch. We provided the Touch Football Bathurst team with comprehensive training on how to manage and update the site. Additionally, we offer ongoing support and maintenance to ensure the site remains current and performs optimally.

Conclusion
Creating the Touch Football Bathurst website was a collaborative and meticulous process that exemplified Loveridge Digital’s capabilities in web development. By leveraging the power and flexibility of the Divi theme within WordPress, we delivered a site that is not only visually appealing but also functional and user-centric. This project showcases our dedication to understanding our clients’ needs, our expertise in utilizing advanced web technologies, and our unwavering commitment to delivering exceptional digital experiences. At Loveridge Digital, we continue to push the boundaries of creativity and functionality, crafting digital solutions that resonate with audiences and achieve our clients’ goals.