Creating a visually appealing, user-friendly, and engaging website for Wilga Station was a comprehensive process that required both creativity and technical expertise. At Loveridge Digital, we utilized the Divi theme on WordPress to bring this project to life, ensuring it perfectly represented Wilga Station’s blend of rustic charm and luxurious comfort. Here’s a detailed breakdown of how we accomplished this.
Understanding the Client’s Vision
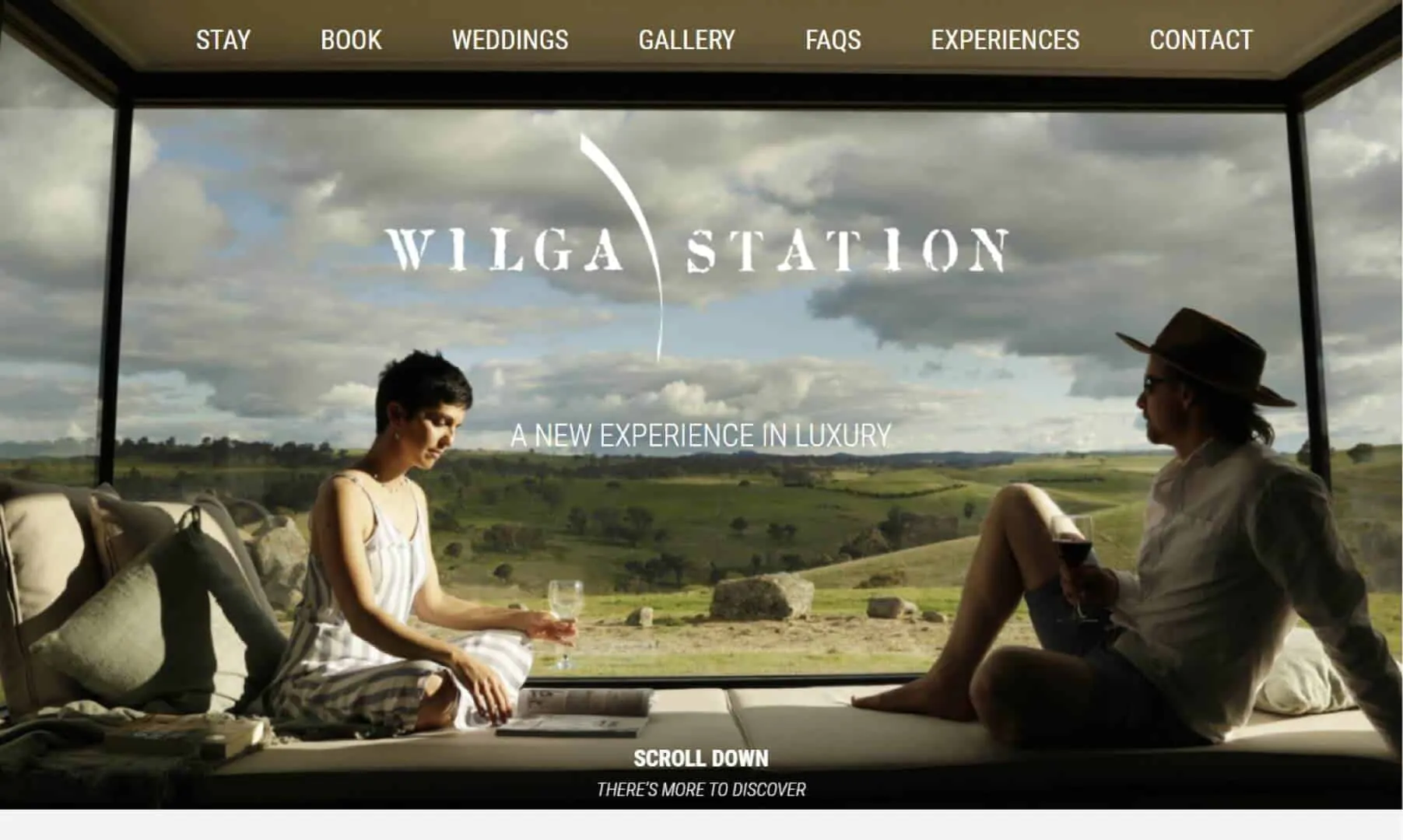
Our journey began with understanding the essence of Wilga Station. Mez and Hamish Keith’s dream was to offer luxury accommodation with a distinct Australian feel, combined with New York glamour. This vision was our guiding star throughout the design and development process. We aimed to create a website that not only showcased their accommodations but also conveyed their unique story and the charm of Bathurst.
Planning and Strategy
We started with a detailed planning phase, which included:
- Market Research: Understanding the competitive landscape and identifying key elements that make Wilga Station stand out.
- Target Audience: Defining the target demographic, which includes couples looking for romantic getaways and groups seeking luxury retreats.
- Site Architecture: Developing a clear and intuitive site structure to enhance user experience and facilitate easy navigation.
Design Process
- Wireframing and Prototyping: We created wireframes to map out the site’s structure. These low-fidelity sketches focused on layout and functionality without the distraction of design elements. After approval, we moved to high-fidelity prototypes, incorporating the aesthetic aspects.
- Visual Design: Using Divi’s drag-and-drop builder, we designed a visually stunning website. The design reflected Wilga Station’s brand through:
- Color Scheme: Earthy tones paired with touches of luxurious gold and sophisticated black to evoke the rustic yet upscale feel of the accommodations.
- Typography: Elegant fonts that conveyed both the rustic charm and the refined luxury of the offerings.
- Imagery: High-quality images of the accommodations and surroundings to provide an immersive experience for the visitors.
Development Process
- Theme Customization: Divi’s flexibility allowed us to customize themes extensively. We created a child theme to ensure that updates to the Divi theme wouldn’t affect our customizations. Key customizations included:
- Custom Modules: We developed unique modules to showcase the different accommodation options and their features.
- Responsive Design: Ensuring the site was fully responsive to provide an optimal viewing experience across all devices.
- Content Integration: We integrated engaging content that told the story of Wilga Station. This included:
- Accommodation Descriptions: Detailed descriptions of The Farmers Hut and The Shearers Hall, highlighting their unique features.
- Local Attractions: Information about Bathurst and its attractions to entice potential visitors.
- High-Quality Images and Videos: Visual content that offered a virtual tour of the accommodations.
- Functionality: We added essential functionalities using Divi’s built-in tools and additional plugins:
- Booking System: A seamless booking system that allows visitors to check availability and make reservations directly from the website.
- Contact Forms: Easy-to-use contact forms for inquiries.
- Social Media Integration: Linking to Wilga Station’s social media profiles to enhance their online presence.
Search Engine Optimization (SEO)
To ensure the website reached its intended audience, we implemented a comprehensive SEO strategy:
- Keyword Research: Identifying keywords related to luxury accommodation in Bathurst.
- On-Page SEO: Optimizing meta tags, headers, and content for relevant keywords.
- Content Strategy: Creating blog posts about local attractions and tips for visitors to Bathurst, which helped in improving search rankings.
Testing and Launch
Before the official launch, we conducted thorough testing:
- Functionality Testing: Ensuring all features worked correctly, including the booking system, contact forms, and interactive elements.
- Cross-Browser Testing: Verifying the site’s compatibility with different browsers to ensure a consistent experience for all users.
- Responsive Testing: Checking the site on various devices and screen sizes to ensure optimal responsiveness.
Once testing was complete, we proceeded with the launch, ensuring a smooth transition from the old site to the new one.
Post-Launch Support and Maintenance
After launching the site, our work didn’t stop there. We provided ongoing support and maintenance to ensure the website remained up-to-date and functional:
- Regular Updates: Keeping the WordPress core, themes, and plugins updated to ensure security and performance.
- Content Updates: Assisting Wilga Station with content updates and adding new features as needed.
- Performance Monitoring: Using tools to monitor site performance and make improvements to enhance user experience.
Conclusion
Creating the Wilga Station website was a rewarding experience that showcased our expertise in web design and development using Divi on WordPress. By combining stunning visuals, engaging content, and seamless functionality, we were able to create a digital presence that truly reflects the luxury and charm of Wilga Station. At Loveridge Digital, we pride ourselves on bringing our clients’ visions to life, and this project is a testament to our commitment to excellence in the digital realm.