As a creative digital agency, Loveridge Digital takes pride in crafting high-quality, user-centric websites. Our recent project, the website for KJT Building, showcases our commitment to excellence and our proficiency with the Divi theme on WordPress. Here’s an in-depth look at how we created this website:
Initial Consultation and Understanding Client Needs
Our process began with an in-depth consultation with KJT Building to understand their vision, goals, and target audience. KJT Building, a family-owned business specializing in new homes, extensions, and renovations in Bathurst, needed a site that reflected their craftsmanship, professionalism, and local expertise.
Planning and Research
With a clear understanding of the client’s needs, our team conducted extensive research on the construction industry and competitor websites. This phase was crucial for identifying best practices and design trends that would make KJT Building stand out.
Design and User Experience (UX)
Using the Divi theme on WordPress, we began designing the site with a focus on user experience. Our primary goal was to create an intuitive, easy-to-navigate website that showcased KJT Building’s services and projects effectively.
Wireframes and Mockups
We started with wireframes to map out the site’s structure and flow. This helped us visualize the placement of key elements like the navigation menu, service sections, and contact information. After getting approval from the client, we moved on to creating detailed mockups using Divi’s design tools.
Visual Design
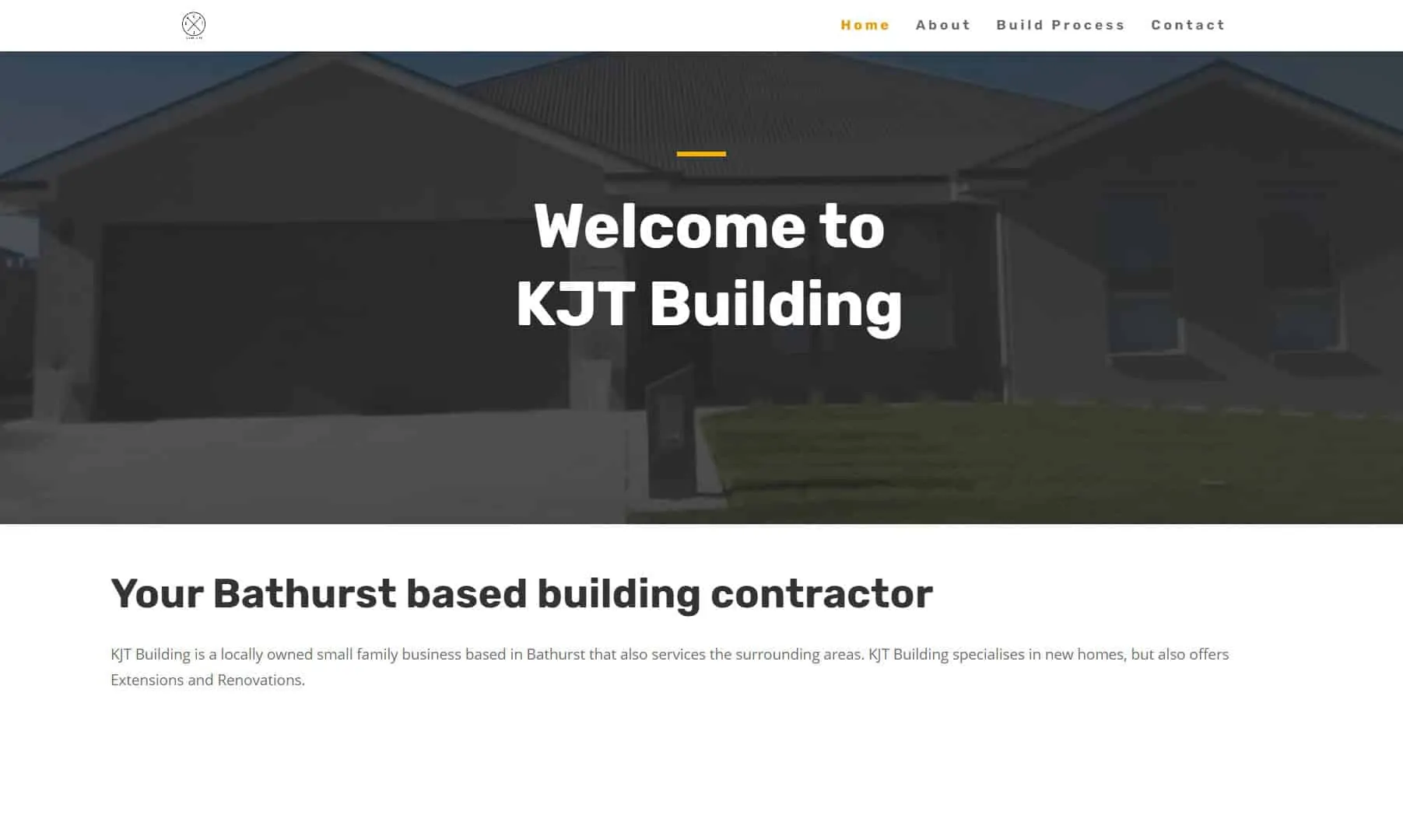
The visual design aimed to reflect the quality and reliability of KJT Building. We chose a clean, modern aesthetic with a palette of blues and whites to evoke trust and professionalism. High-quality images of their projects were prominently featured to demonstrate their craftsmanship.
Development
With the design finalized, our developers got to work on building the site using Divi’s powerful page builder. Divi’s flexibility allowed us to create a responsive, dynamic website with a variety of interactive elements.
Custom Modules and Sections
We utilized Divi’s extensive library of modules to create custom sections for the site. For example:
- Hero Section: The homepage features a compelling hero section with a high-resolution background image of a custom home, overlaid with a bold headline and a call-to-action button.
- Services Section: We designed a service section that highlights the three main services offered by KJT Building – new homes, extensions, and renovations. Each service is accompanied by an image and a brief description.
- Projects Gallery: A dynamic projects gallery showcases completed projects with images and descriptions, allowing potential clients to see the quality of work KJT Building delivers.
- Testimonials: A testimonials section features quotes from satisfied clients, adding credibility and trustworthiness to the site.
Responsive Design
Ensuring the website looked great on all devices was a priority. We used Divi’s responsive design features to optimize the site for desktops, tablets, and smartphones. This involved adjusting the layout, fonts, and images to ensure a seamless user experience across all platforms.
SEO Optimization
To help KJT Building reach a wider audience, we integrated SEO best practices throughout the site. This included:
- Keyword Research: Identifying relevant keywords and incorporating them into the site’s content, meta descriptions, and alt text for images.
- Clean Code: Ensuring the site’s code was clean and efficient, which improves load times and search engine rankings.
- Content Strategy: Creating informative, keyword-rich content that provides value to visitors and helps improve the site’s SEO performance.
Testing and Quality Assurance
Before launching the site, we conducted thorough testing to ensure everything functioned perfectly. This included:
- Functionality Testing: Checking all links, forms, and interactive elements to ensure they worked correctly.
- Cross-Browser Testing: Ensuring the site looked and functioned correctly on all major browsers, including Chrome, Firefox, Safari, and Edge.
- Performance Testing: Using tools like Google PageSpeed Insights to test the site’s load times and performance, making adjustments as needed to improve speed.
Launch and Post-Launch Support
After rigorous testing and client approval, we launched the KJT Building website. But our job didn’t end there. We provided post-launch support to address any issues and ensure the site ran smoothly. This included:
- Monitoring: Keeping an eye on the site’s performance and traffic to identify any potential issues.
- Updates: Regularly updating WordPress and Divi to ensure the site remained secure and up-to-date.
- Ongoing SEO: Continuing to optimize the site’s SEO to improve its search engine rankings over time.
Results and Client Feedback
The launch of the KJT Building website was a success. The client was thrilled with the final product, particularly the site’s design, functionality, and ease of navigation. The new website not only enhanced their online presence but also attracted new clients and helped grow their business.
Conclusion
At Loveridge Digital, our goal is to create websites that not only look great but also deliver results for our clients. The KJT Building website is a testament to our expertise in web design and development using the Divi theme on WordPress. By focusing on user experience, responsive design, and SEO optimization, we created a site that effectively showcases KJT Building’s services and projects, helping them stand out in the competitive construction industry.
For more information on how Loveridge Digital can help your business create a stunning, high-performing website, contact us today. We’re passionate about helping businesses succeed online and would love to discuss how we can help you achieve your digital goals.