Creating a Dynamic Website for MKD Fencing
At Loveridge Digital, we pride ourselves on delivering creative and effective digital solutions that enhance our clients’ online presence. Our recent project, the MKD Fencing website, is a testament to our expertise in web development and design, particularly using the versatile Divi theme on WordPress. This document outlines the process, challenges, and triumphs in creating a modern, user-friendly website for MKD Fencing, a leading fencing contractor in Australia.
Understanding the Client’s Needs
Our journey began with a comprehensive consultation with MKD Fencing to understand their business objectives, target audience, and the specific functionalities they desired on their website. MKD Fencing wanted a site that not only showcased their extensive range of fencing services but also facilitated easy navigation, was mobile-friendly, and optimized for search engines. They emphasized the need for a professional, clean, and modern design that would stand out in the competitive fencing industry.
Planning and Strategy
With a clear understanding of MKD Fencing’s goals, our team at Loveridge Digital devised a strategic plan. This plan involved several key steps:
- Research and Analysis: We conducted an in-depth analysis of MKD Fencing’s competitors and industry trends to identify the best design practices and features that would give our client a competitive edge.
- Wireframing and Prototyping: Before diving into development, we created detailed wireframes and prototypes. This step was crucial in visualizing the site structure, ensuring that all necessary elements were included, and that the user experience (UX) was intuitive.
- Content Strategy: Collaborating with MKD Fencing, we developed a content strategy to highlight their services, showcase their portfolio, and provide valuable information to potential customers. This included high-quality images, engaging copy, and clear calls to action (CTAs).
Leveraging the Power of Divi
Choosing Divi as our WordPress theme was a strategic decision due to its flexibility, extensive customization options, and robust features. Here’s how we utilized Divi to bring the MKD Fencing website to life:
Customizable Design Elements
Divi’s drag-and-drop builder allowed us to create custom layouts that aligned perfectly with MKD Fencing’s brand identity. We used Divi’s pre-made modules and customized them to match the aesthetic and functional requirements of the project. Key design elements included:
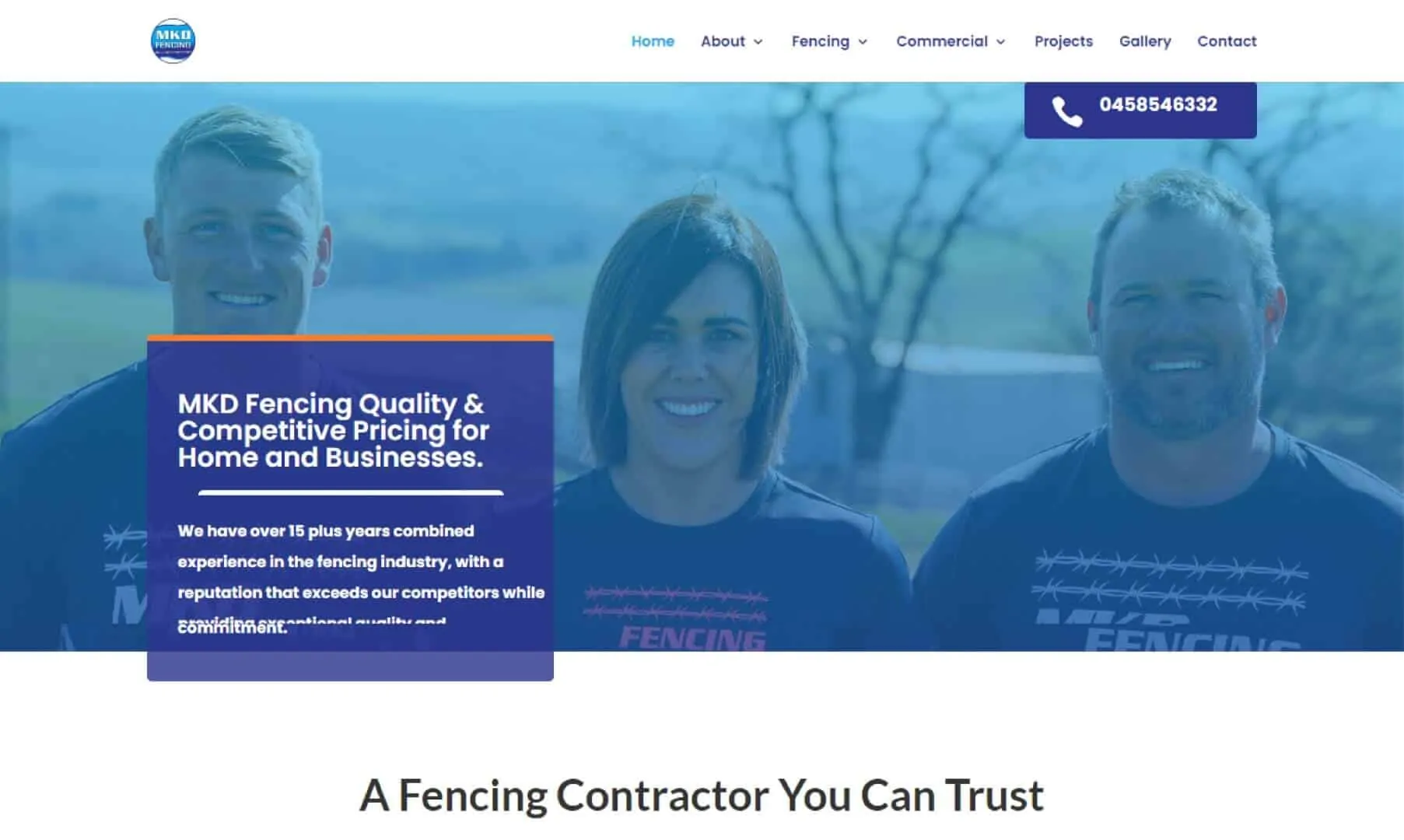
- Hero Section: The homepage features a striking hero section with a full-width background image of a beautifully crafted fence, overlaid with a clear and concise value proposition.
- Service Sections: We created individual sections for each of MKD Fencing’s services, complete with icons, brief descriptions, and links to detailed pages.
- Portfolio Gallery: A visually appealing gallery was essential to showcase MKD Fencing’s past projects. We utilized Divi’s gallery module to create a responsive, easy-to-navigate portfolio.
Mobile Optimization
With a significant portion of users accessing websites via mobile devices, ensuring mobile responsiveness was paramount. Divi’s responsive editing capabilities allowed us to fine-tune the site’s appearance on various screen sizes, ensuring a seamless experience for all users.
SEO and Performance Optimization
We implemented best practices in SEO to enhance the site’s visibility on search engines. This included optimizing page titles, meta descriptions, and image alt texts. Additionally, we focused on performance optimization by leveraging Divi’s built-in features, such as lazy loading and minification, to ensure fast loading times.
Building the Site
With the plan in place and the design framework established, we moved on to the development phase. Here are some of the key steps involved:
Setting Up WordPress and Divi
We began by setting up WordPress on MKD Fencing’s chosen hosting platform. After installing and activating the Divi theme, we imported the necessary plugins and tools to support the site’s functionality and security.
Creating Custom Pages
Each page of the MKD Fencing website was meticulously crafted to ensure consistency and cohesion. Key pages included:
- Homepage: Designed to capture visitors’ attention immediately, the homepage features an engaging hero section, an overview of services, client testimonials, and a call-to-action to contact MKD Fencing.
- About Us: This page provides an in-depth look at MKD Fencing’s history, mission, and team, helping to build trust with potential clients.
- Services: Detailed pages for each service offered, complete with descriptions, benefits, and high-quality images.
- Portfolio: A showcase of completed projects, categorized for easy browsing.
- Contact Us: Featuring a contact form, location map, and essential contact details to facilitate easy communication.
Integrating Advanced Features
To enhance user experience and add value, we integrated several advanced features:
- Interactive Elements: We utilized Divi’s interactive modules, such as accordions and toggles, to present information in an engaging manner.
- Testimonials Slider: Using a testimonial slider, we showcased positive feedback from satisfied clients, adding credibility and trustworthiness.
- Google Maps Integration: To help potential clients find MKD Fencing easily, we integrated Google Maps on the contact page.
Testing and Quality Assurance
Before launching the site, rigorous testing was conducted to ensure everything functioned smoothly. This included:
- Cross-Browser Testing: Ensuring the site was compatible with all major browsers, including Chrome, Firefox, Safari, and Edge.
- Mobile Testing: Verifying that the site looked and performed well on various mobile devices and screen sizes.
- Performance Testing: Using tools like Google PageSpeed Insights to optimize loading times and overall performance.
- User Testing: Gathering feedback from a select group of users to identify any potential issues and make necessary adjustments.
Launch and Post-Launch Support
After thorough testing and client approval, we launched the MKD Fencing website. However, our work didn’t stop there. Post-launch, we provided:
- Training: We offered training sessions to the MKD Fencing team, ensuring they could manage and update the website independently.
- Ongoing Support: Our team remained available for any technical support or updates needed after the launch.
- Monitoring and Optimization: We continuously monitored the site’s performance and made adjustments as necessary to ensure it remained optimized and effective.
Conclusion
The creation of the MKD Fencing website was a comprehensive project that showcased Loveridge Digital’s capabilities in delivering high-quality, customized digital solutions. By leveraging the power of Divi and following a strategic, client-focused approach, we were able to build a website that not only meets but exceeds MKD Fencing’s expectations.
The new website stands as a powerful marketing tool, enhancing MKD Fencing’s online presence, attracting new clients, and supporting the company’s growth. At Loveridge Digital, we are committed to helping businesses like MKD Fencing succeed in the digital landscape, and this project is a shining example of that commitment.